如何用 hugo 和 org-mode 搭建个人博客
关于本文
这篇文章主要介绍怎么用 orgmode, hugo, github pages 来搭建一个个人博客.
如果你不是 emacs 用户, 你可以不看 org-mode 的部分, 直接用 markdown 来写就
好了.
如果你怕折腾的话, 这篇文章也不适合你.
用到的工具和操作流程
工具
| 工具 | 介绍 |
|---|---|
org-mode |
一个强大的文本语言, 主要在 emacs 上使用 |
ox-hugo |
一个 emacs 的插件 |
hugo |
开源的静态站点生成器, 用于构建个人博客 |
LoveIt |
hugo 的一个主题 |
github pages |
我们可以把博客托管到这上面来 |
git |
用来发布/托管博客 |
操作流程
- 在
emacs上安装 ox-hugo, 并做适当配置 - 安装 hugo, 初始化, 创建一个新的网站
- 安装
hugo主题 LoveIt, 做些配置 - 创建你的文章并用
ox-hugo转换成markdown格式 - 在本地预览你的网站
- 使用
git托管你的网站到github pages
第一步 在 emacs 上安装 ox-hugo
如果你使用
Markdown写博客, 可以跳过这第一步的内容.
关于 ox-hugo
ox-hugo 是个 emacs 插件, 他将 org 内容转换成 hugo 兼容的 Markdown 格式,
并将一些 org 头部文件转换成 hugo 识别的前置参数.
安装 ox-hugo
普通安装
你可以在你的配置中加上如下代码
|
|
通过使用 use-package 来安装
将下面这段代码放到你的配置中
|
|
在 doom-emacs 中安装
在 doom 配置文件 init.el 中, 取消 org 一行的注释, 在下面添加 hugo 支持即
可. 或者在 package.el 配置文件中写下
|
|
详细内容可以参考 doom-emacs 文档中关于安装插件的这部分
ox-hugo 的使用与配置
使用 ox-hugo
如果你对 emacs 很熟悉的话, 想必安装不难. 之后在写一篇 org 文章的时候按快捷键
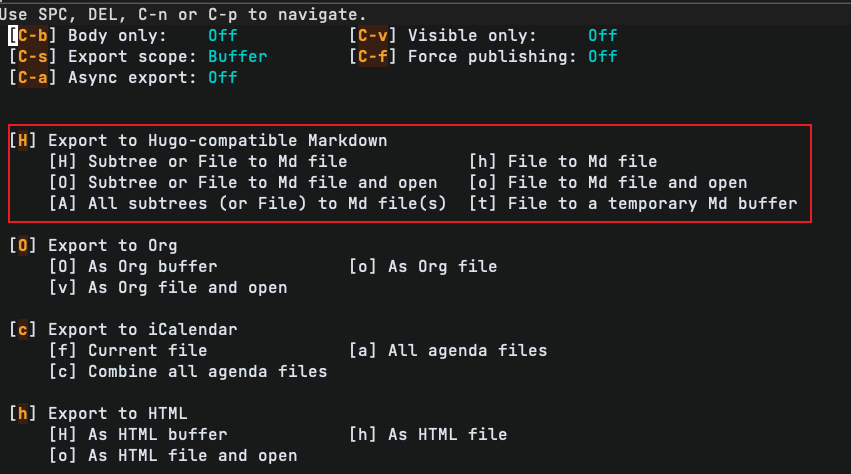
C-c+C-e 就会呼出交互式的导出选项了, 你也可以 M-x org-export-dispatch, 导出选项中有一
项是 Export to Hugo-compatible Markdown, 就是我们要用的.

这时候, 如果我们按 H 再按 h 即可将 org 文件导出为 Markdown 文件了.
配置 ox-hugo
基本的功能无须配置即可使用, 更多个性化配置详见 ox-hugo
第二步 安装 hugo, 并做初始化
安装 hugo
我这里以 Mac 的 Homebrew 为例, 其他设备参考 如何安装 hugo
|
|
之后验证下是否安装成功
|
|
如果你不理解上面这些代码的意义的话, 你就不应该浪费时间继续看这篇文章了
如果你安装失败的话, 大概率是网络问题, 你需要想办法解决.
初始化 hugo (创建一个新的网站)
Hugo 提供了一个 new 命令来创建一个新的网站, 切换到家目录(你也可以自己选择) 后, 执行下面代码
|
|
这里我们在家目录新建了一个 blog 文件夹, 这个文件夹就是我们的博客的全部内容.
初始化目录结构如下
|
|
第三步 安装一个自己喜欢的 hugo 主题(以 LoveIt 为例)
你可以选择一个自己喜欢的 hugo 主题安装, 见 hugo 主题列表
这里我以 LoveIt 这款主题为例, 对于我这种新手, 它有很详实的文档和很棒的中文支持.
安装主题 LoveIt
手动安装
LoveIt 的主题仓库是: https://github.com/dillonzq/LoveIt
下载 最新的 .zip 文件 并解压放到 themes 目录下.
git clone
|
|
初始化你的项目目录为 git 仓库, 并且把主题仓库作为网站目录的子模块
这种方法我比较推荐, 关于 git 子模块的介绍见 git 子模块
|
|
LoveIt 的配置
这里我们直接修改 config.toml 这个文件, 它决定了网站的默认配置.
|
|
关于更详细的完整配置可以查看 LoveIt 的配置文档 完整配置
第四步 创建一篇你的文章
使用 ox-hugo 插件, 将你写的 org 文档转换成 Markdown 文档
如果你使用
Markdown写作可以跳过这部分
我们先在博客目录下建立一个文件夹来存放我们的 org 文件
|
|
切换到 ./org 目录下, 新建 org 文件, 如 我的第一篇博客.org. 这里我给出一个
org 文件的模板示例.
|
|
头部文件说明
- OPTION: 这里我们在
config.toml中如果已经配置了, 就可以把作者给关掉 - HUGO_FRONT_MATTER_FORMAT:
ox-hugo将org文件中的头文件转换成Markdown文件的 头部参数时的指定格式, 这里我们指定的是YAML格式 - HUGO_BASE_DIR: 我们博客的根目录的位置, 这里我们的位置是上一层目录
../ - HUGO_SECTION: 生成 Markdown 文件的位置, 这里的路径是相对博客根目录下的
content文件夹的, 所以我们这里生成的Markdown文件就去了content/post/2022/04这个 文件夹下 - HUGO_CUSTOM_FRONT_MATTER:
Markdown文件头部参数设置, 我们这里把目录toc打 开 - HUGO_AUTO_SET_LASTMOD: 最后修改时间,
t表示自动生成 - HUGO_TAGS/CATEGORIES: 标签和类别
- HUGO_DRAFT: 默认情况下所有文章和页面均作为草稿创建, 我们让文章立即可以渲染
这些头部文件难道需要我每次都手动输入? 不会的啦, 我们可以使用 Emacs 的模板工具 yasnippet 快速生成. 这里我分享下我的模板
|
|
使用 Markdown 创建你的第一篇文章
输入如下命令创建:
|
|
接下来我们用编辑器编辑这个文件就可以了, 也可以加上适当的头部参数, 下面是一个示范:
|
|
第五步 在本地预览你的网站
我们的文章写好了, 想看看最终渲染的效果如何, 我们可以先在本地启动网站:
|
|
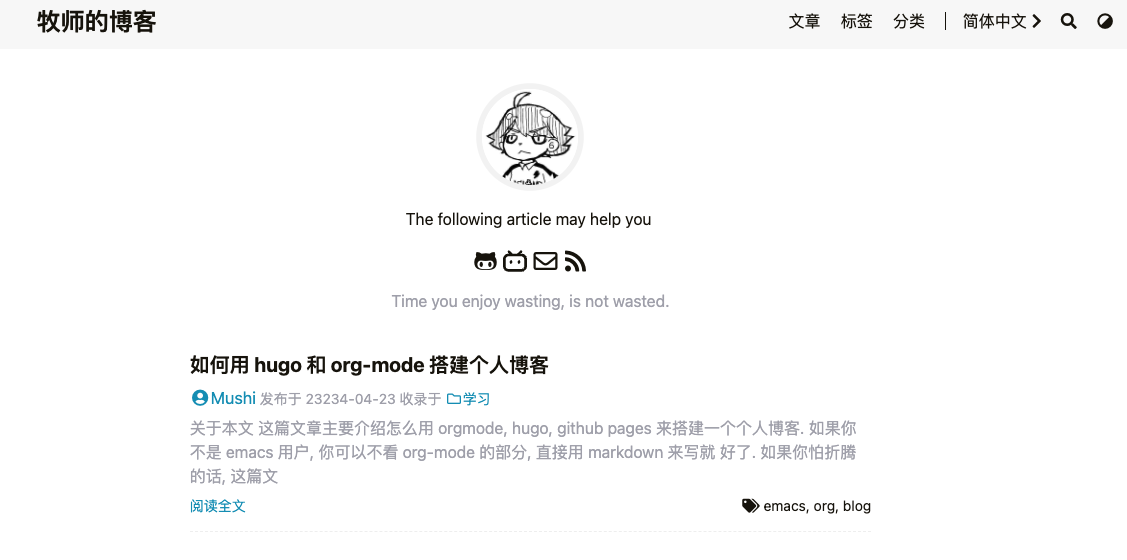
如果渲染成功, 这时候命令行会返回一个预览网址, 复制到游览器打开即可预览你的文章.
示意图如下:

第六步 将你的博客部署到 Github
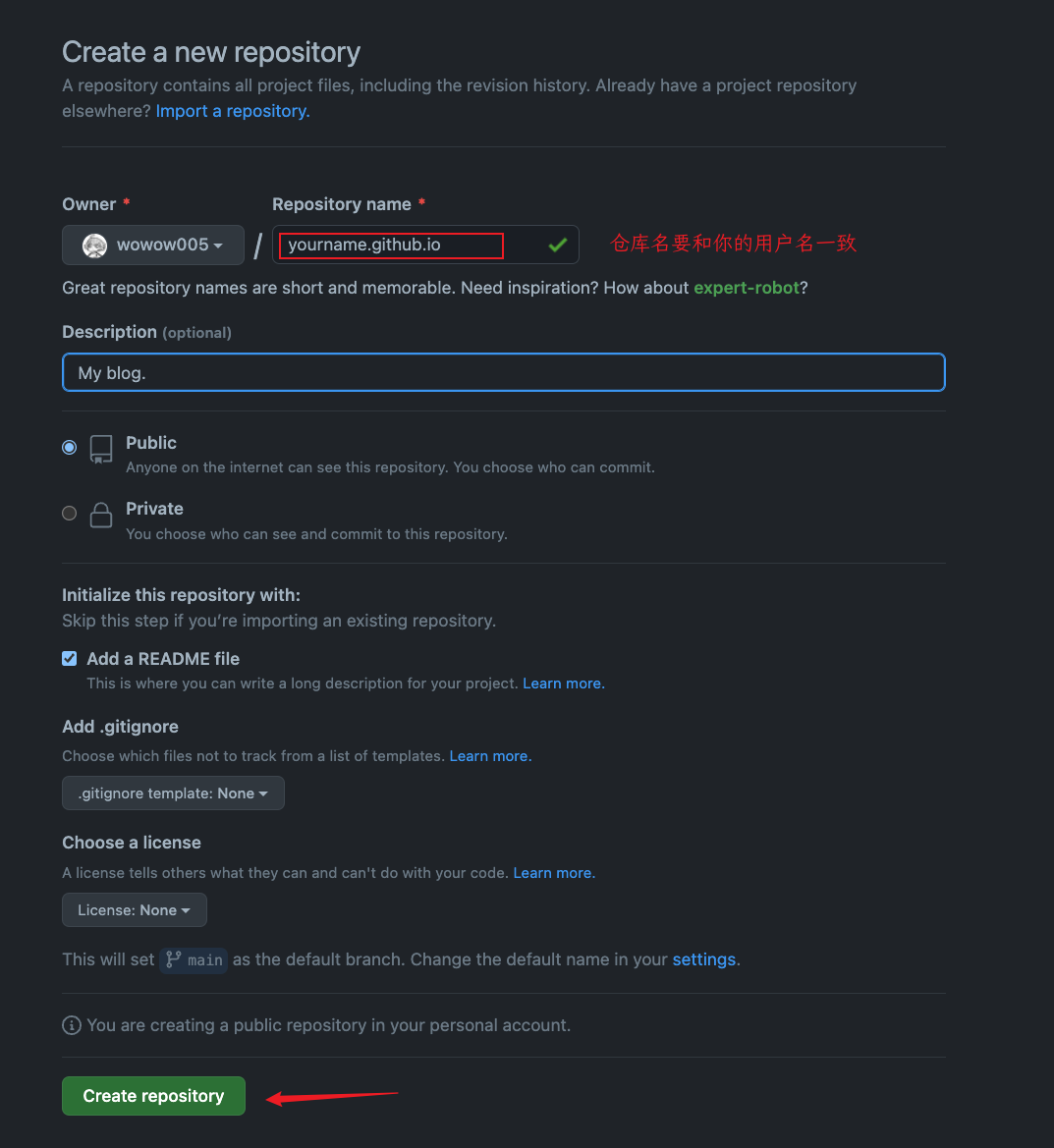
创建一个个人的 Github Pages 仓库
如下图所示, 要注意的就是仓库名要和你的 Github 用户名一致

构建博客网站
你准备好部署你的博客时, 运行一下命令:
|
|
会生成一个 public 目录, 其中包含你网站的所有静态内容和资源, 这个 public 目录
就是你要部署到 Github 上的目录.
部署到 Github
切换到 public 目录下, 我们执行一些熟悉的 git 操作
|
|
其实远程第一次提交的时候, 远程仓库有一个默认的
README.md文件, 本地是没有的, 我们可以先git pull --rebase一下再提交, 但是对于第一次提交, 由于没有什么有效 文件, 其实强制提交git push -f origin main也是可以的
部署的过程有些繁琐, 我们可以写一个 Shell 脚本来简化一下我们的操作, 脚本
deploy.sh 如下:
|
|
执行脚本的话先更改一下权限再执行:
|
|
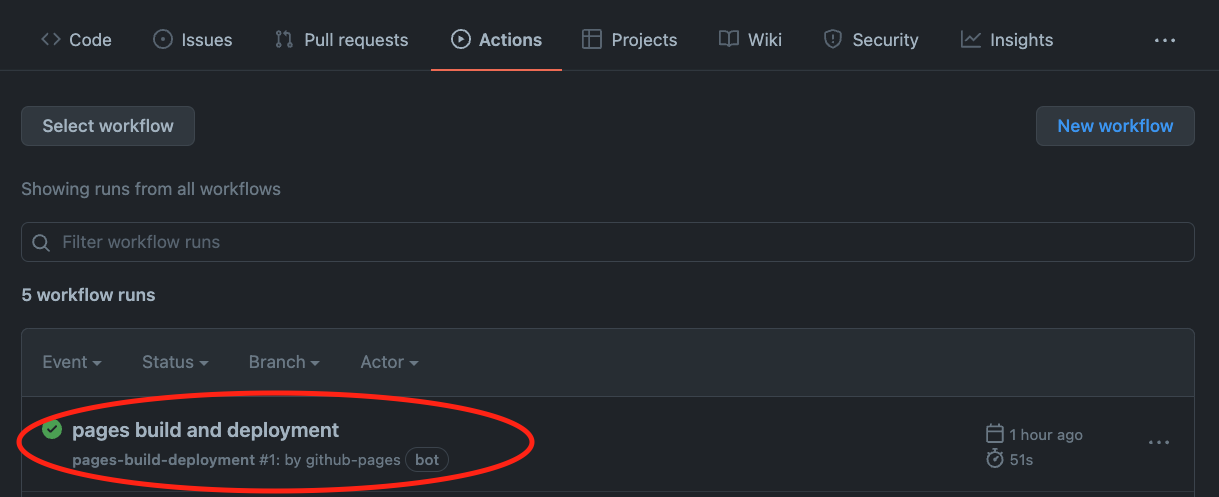
在 Github 上等待 Git Action 完成, 访问你的博客
是的, 你把 public 上传后, 需要等待 Git Action 完成 Github pages 的构建.

之后访问你的 Github pages 网址即可看到你的博客啦.
这个网址是 https://your_github_name.github.io
结尾
可以考虑使用 DoIt 替代 LoveIt